How Reveal Helps




Dive Deeper
Highlights
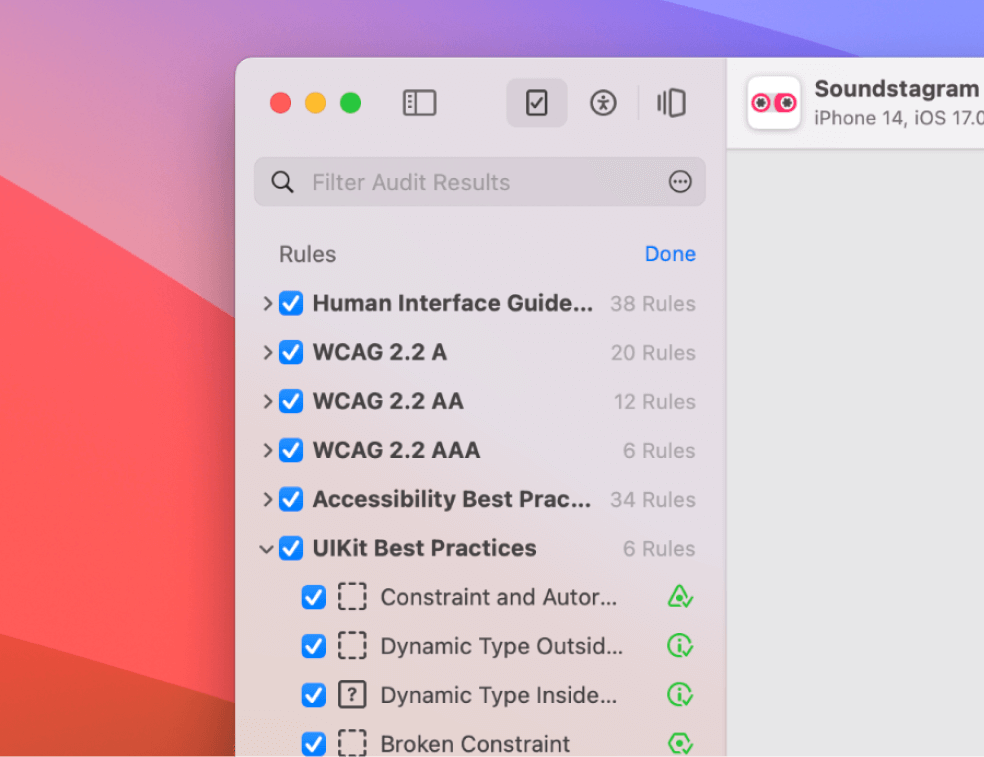
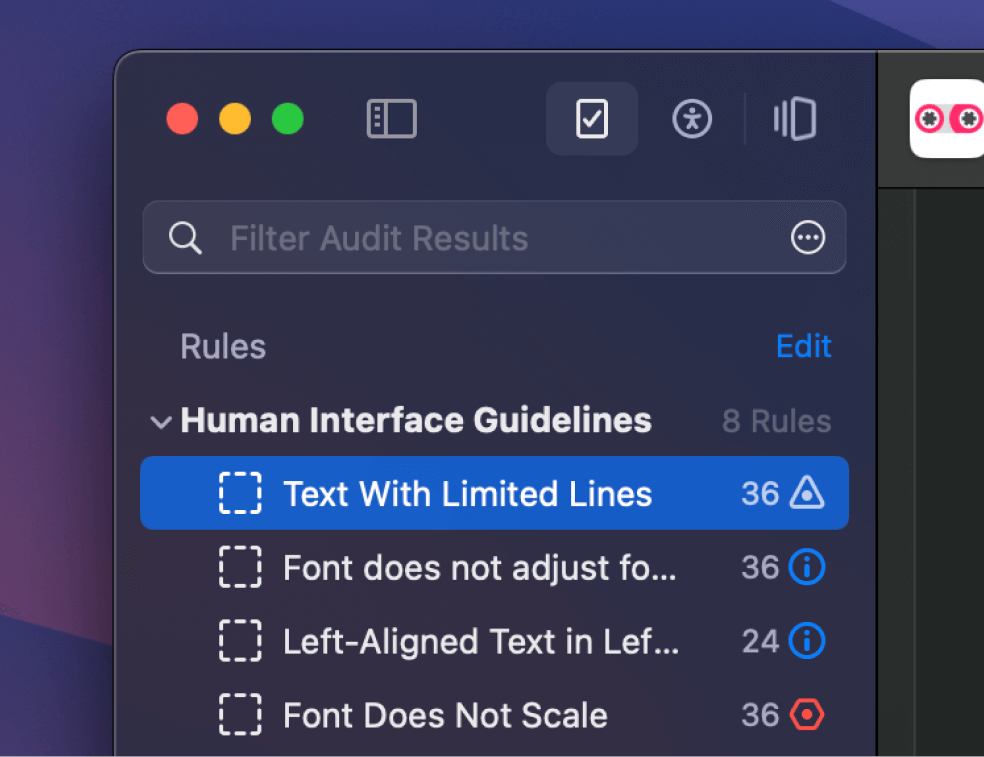
130+ powerful rules
Built using advice and guidance from industry experts, as well as our own experience as consultants. Covering Apple’s Human Interface Guidelines, Web Content Accessibility Guidelines, Accessibility Best Practices, UIKit Best Practices, and Color Contrast Checks.

Accurate information
Analysis is performed on information that is gathered from your app at runtime, which is the only place where the accessible user interfaces of your app exist.
Effortless Sharing
Capture and save everything using Reveal’s snapshots to quickly and easily share findings with your colleagues.

Customize your reports
Enable or disable any combination of rules to suit the way you work.
SwiftUI Support
Use the Insights and Accessibility workspaces support apps built with SwiftUI.

Speed up your workflow
Rules are run near instantly, freeing your time to focus on the harder, more manual parts of building a great app.

Deep analysis
Jump directly from an issue to the relevant workspace to see further details in context.
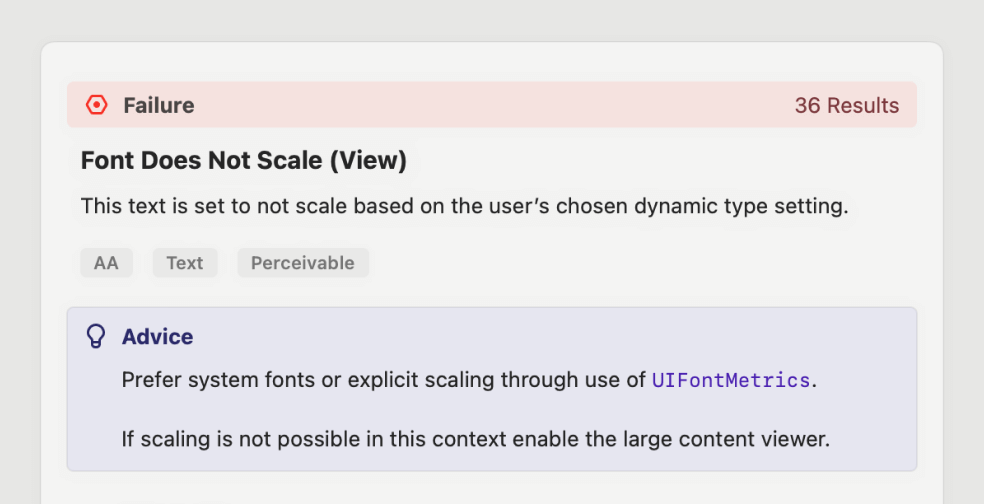
Directs your attention
Explore clear, easy to understand explanations of issues, including links to further reference material so that you can learn as you go.