
Introducing the Accessibility Workspace
Since its release almost ten years ago, Reveal has improved the workflow of thousands of developers, saving what we estimate to be years of developer time. We love being able to provide a tool that is meaningful and useful to you, our peers in the developer community.

The Reveal you know and love today.
We created Reveal because we wanted something like it to exist; because we needed it for our work. That same desire to inspect, modify, and debug with ease — to build better apps, faster — has driven us to develop a brand new, defining feature of Reveal.
Inspect. Experience. Verify.
With this release, we’ve made fundamental changes.
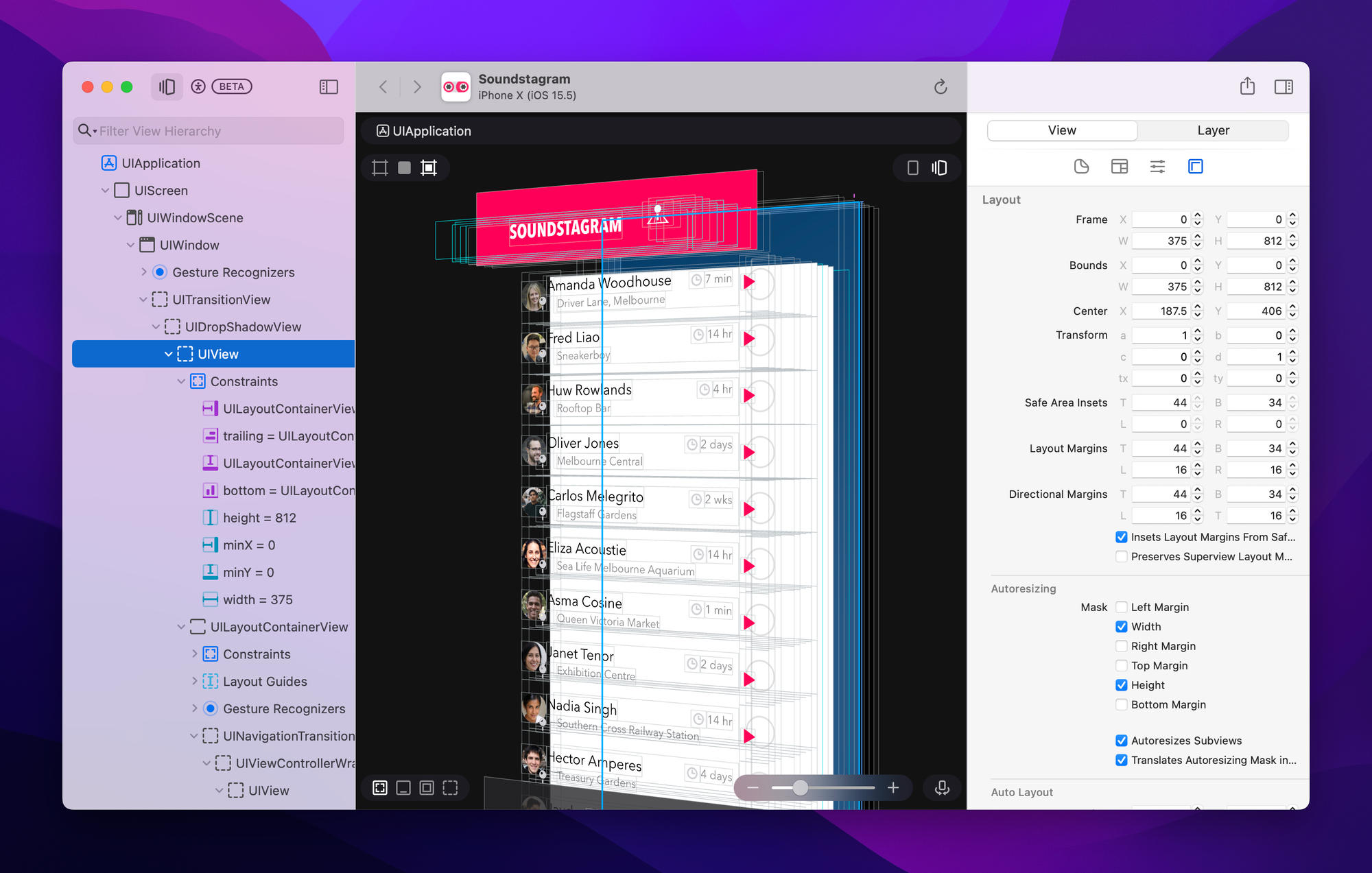
The Reveal you know is now Reveal’s Layout Workspace.
The all-new Accessibility Workspace gives you the tools to inspect, experience and verify that your app is accessible to all your users — by putting the accessible user interfaces of your app front and center.

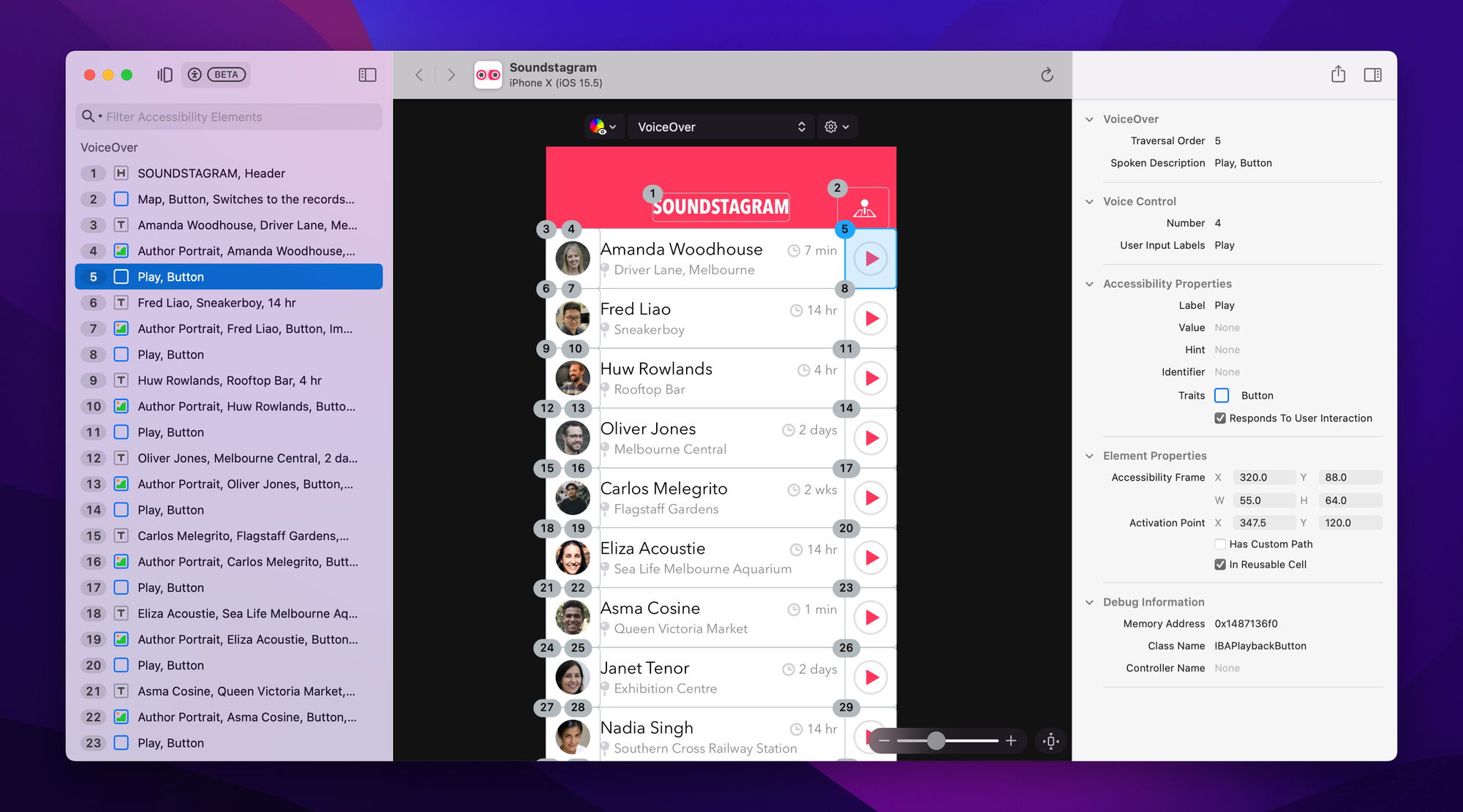
The all-new Accessibility Workspace, featuring a suite of tools in Reveal to help you inspect, experience and verify your app across a variety of accessibility modes.
Accessibility Workspace Features

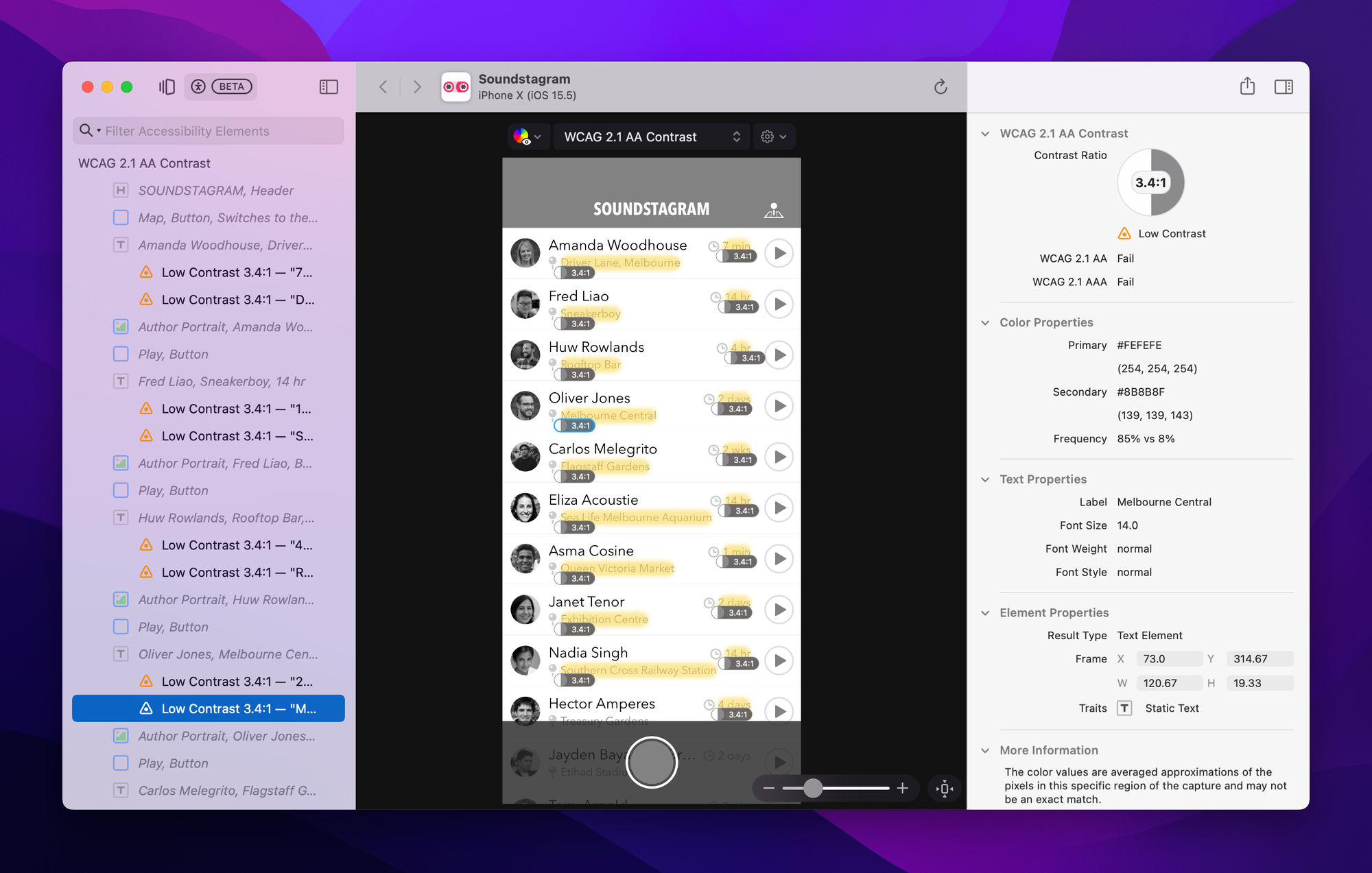
Inspecting Soundstagram’s accessible elements in the Accessibility Workspace’s WCAG 2.1 AA color contrast mode.
Instant Insight
The Accessibility Workspace is fast. It loads in fractions of a second and provides at-a-glance, actionable information about every onscreen element.
SwiftUI
The Accessibility Workspace has full support for SwiftUI apps.
Effortless Sharing
Accessibility data is now included in Reveal snapshots. For an even easier way to share, you can export an image of the current canvas.
Detailed Inspectors
Rich information about your accessible elements is at your fingertips, with support for newer APIs like AXCustomContent.
Capable Navigator
Use it to filter elements by description, UIAccessibilityTraits, or both.
Composable Canvas
Reveal’s Canvas shows your primary user interface overlaid with its accessible user interfaces.
Experience your app as your users with common genetic color vision deficiencies would using Reveal’s best-in-class simulations.
Visual VoiceOver
See all of the frames or custom paths for your app’s elements laid out on the canvas.
Use the Navigator to quickly read the spoken descriptions of your elements in the order that VoiceOver will traverse them.
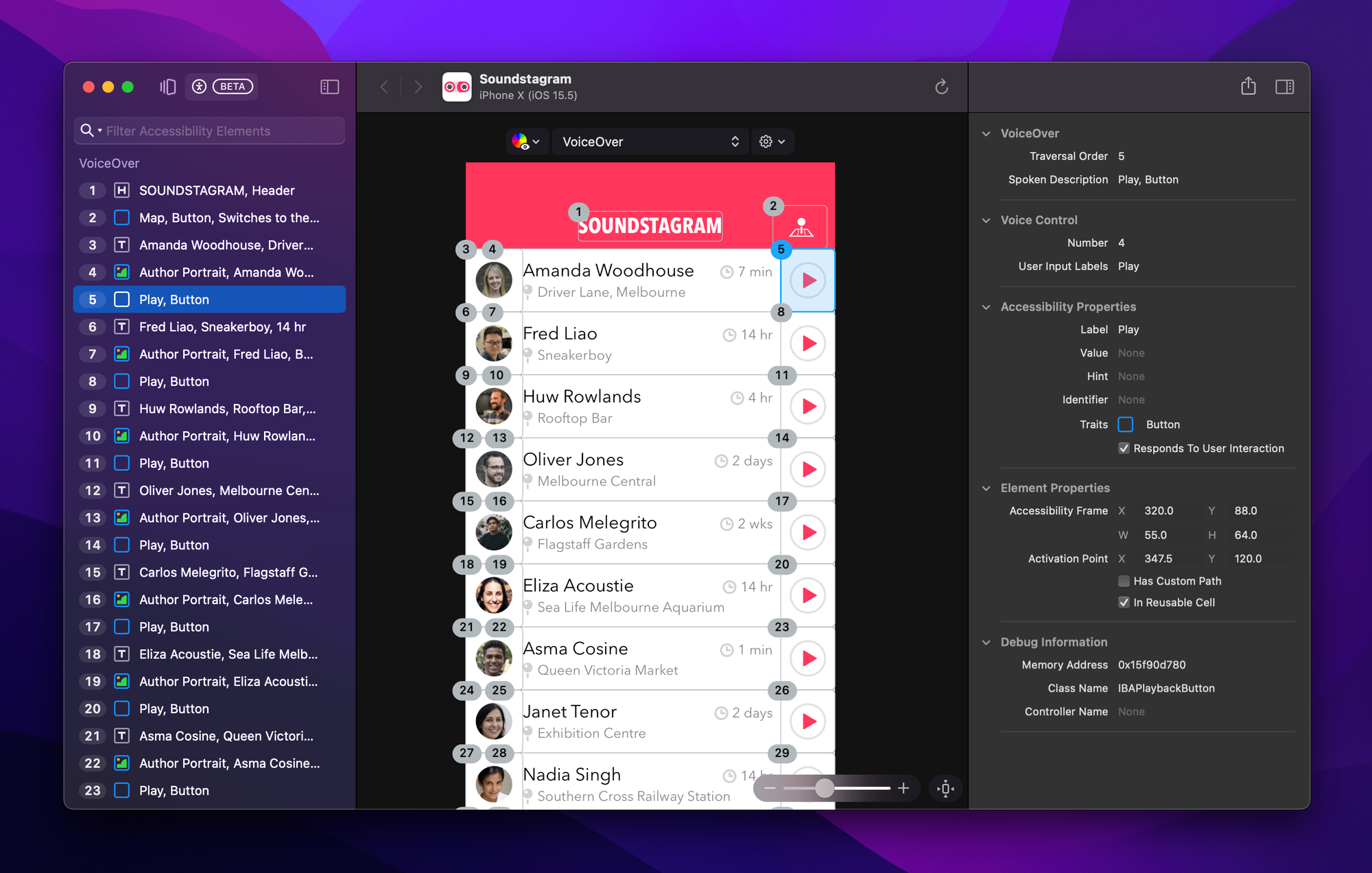
Voice Control
Instantly see how users would interact with your screen using their voice or keyboard.
Use the Navigator to see the Number and Labels of your elements.
WCAG 2.1 Contrast Checks
Verify your app’s use of colour and contrast against the AA and AAA guidelines using Reveal’s sophisticated tools.
Using deep knowledge of your app’s interfaces, Reveal provides useful and detailed information, including partial text contrast.
Use the Navigator to see which elements have contrast issues.
A First Step
We are releasing the Accessibility Workspace as a public beta because we recognize that accessibility testing is complex, and that there is so much more we can — and want to — do.
Talk to us. Tell us how you’re using it, and how you want to use it.
